本文共 2066 字,大约阅读时间需要 6 分钟。
CSS是层叠样式表(Cascading Style Sheets)的简称。
同一个元素可以使用多个规则来指定它的字体颜色,每个规则都有自己的选择器。显然最终只有一个规则起作用,那么该规则的特殊性最高,特殊性即css优先级。CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
选择器的特殊性值表述为4个部分,用0,0,0,0表示。
- ID选择器的特殊性值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器(*)对特殊性没有贡献,即0,0,0,0。
- 标志!important(权重)与文内的样式优先级可以认为它的特殊性值为1,0,0,0,0。
例如:以下规则中选择器的特殊性分别是:
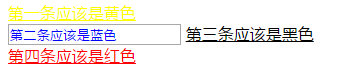
1 a{color: yellow;} /*特殊性值:0,0,0,1*/2 div a{color: green;} /*特殊性值:0,0,0,2*/3 .demo a{color: black;} /*特殊性值:0,0,1,1*/4 .demo input[type="text"]{color: blue;} /*特殊性值:0,0,2,1*/5 .demo *[type="text"]{color: grey;} /*特殊性值:0,0,2,0*/6 #demo a{color: orange;} /*特殊性值:0,1,0,1*/7 div#demo a{color: red;} /*特殊性值:0,1,0,2*/ 对照下面的,来验证上面几组规则的正确与否:
显示效果:

分析上面的demo,要注意特殊性是怎么排序的,上面第4行和第5行规则,第4行之所以优先级比第5行高,是因为第四行特殊性值最后面是1,而第5行特殊性值最后面是0。回过头来回答文章最开始的问题,为什么ID选择器的优先级比类选择器的优先级高?实际上是因为选择器特殊性值是从左向右排序的,特殊性值1,0,0,0大于以0开头的所有特殊性值,即便它是0,99,99,99,优先级依然比1,0,0,0要低。
前面有讲到通配选择器*的特殊性值是0,0,0,0,而元素通过父元素继承过来的样式是没有特殊性值的,所以,通配选择器定义的规则优先级高于元素继承过来的规则的优先级。
层叠
假如特殊性相同的两条规则应用到同一个元素会怎样?css会先查看规则的权重(!important),加了权重的优先级最高,当权重相同的时候,会比较规则的特殊性,根据前面的优先级计算规则决定哪条规则起作用,当特殊性值也一样的时候,css规则会按顺序排序,后声明的规则优先级高。
我们知道a标签有四种状态:链接访问前、链接访问后、鼠标滑过、激活,分别对应四种伪类:link、:visited、:hover、:active,并且这四个伪类如果对同一个元素设置同一个属性,那它们的声明顺序还有一定要求,一般大家都遵循“爱恨原则LVHA”(LoVe HAte),为什么是这个顺序?不能是其它顺序吗?
根据css优先级计算规则,伪类的特殊性值是0,0,1,0,4个伪类的特殊性值相同,那么后面声明的规则优先级高。当鼠标滑过a链接时,满足:link和:hover两个伪类,要改变a标签的颜色,就必须将:hover伪类在:link伪类后面声明;同理,当鼠标点击激活a链接时,同时满足:link、:hover、:active三种状态,要显示a标签激活时的样式(:active),必须将:active声明放到:link和:hover之后。因此得出LVHA这个顺序。这个顺序能不能变?可以,但也只有:link和:visited可以交换位置,因为一个链接要么访问过要么没访问过,不可能同时满足,也就不存在覆盖的问题。
附加说明
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
6、关于经由@import加载的外部样式,由于@import必须出现在所有其它规则定义之前(如不是,则浏览器应该忽略之),所以按照后来居上原则,一般优先权冲突时是占下风的。
还需要说一下,IE是可以识别位置错误的@import的,但无论@import在什么地方,它都认为是位于所有其它规则定义之前的,这可能会引发一些误会。
转载地址:http://npdvl.baihongyu.com/